How to Improve Your Website Readability Score
There’s no definitive answer to the question, “At which grade level does the average American adult read?” Most estimates hover near 8th grade. Which translates to this: Half of American adults can’t comprehend text written at an 8th-grade level. Books written at this level include:
- The Harry Potter series
- most stuff by Tom Clancy
- most stuff by John Grisham
- The Great Gatsby
The Affordable Care Act, by contrast, is written at a 13th-grade level—ensuring that some people who voted on it couldn’t comprehend it.
If your marketing copy is written above an 8th-grade level, you are not communicating with a sizeable portion of your audience. Period.
What Does it Mean to “Comprehend” Text?
A person who reads below an 8th-grade level could physically read a much higher-level book. But that person wouldn’t comprehend much of what they read.
- Reading is looking at and interpreting written words.
- Comprehension is deriving meaning from those words.
Considered this way, reading is a specific skill, while comprehension is a complex range of cognitive activities. The way we comprehend a text never stops evolving because we never stop evolving. But readability levels (grade levels) give us a measure of how hard it is to derive any meaning from a particular text.
Your readers are bright, literate, and very good-looking. (Ours are too.) But even if you’re the National Association of Chess-Playing Brain Surgeons, your website should be written around an 8th-grade level.
Why? Because the higher your readability level climbs, the fewer people who will comprehend it. If you write a blog post at an 11th-grade level, anyone who reads below that will have a tough time understanding the point.
And don’t worry about patronizing your users. They won’t feel talked down to. In fact, they’ll appreciate you writing simply and clearly.
Different Types of Readability Scores
There are plenty of ways to test readability. The different methods take into account factors like syllables, number of words, and sentence length.
There’s the automated readability index, the Gunning fog index, Flesch reading ease (made up of the Flesch-Kincaid readability test and Flesch-Kincaid grade level), the SMOG index (or the Simple Measure of Gobbledygook….yes, gobbledygook), and the Coleman-Liau index, just to name a few.
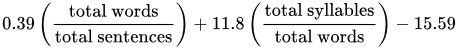
Unless you’re a language pathologist or just wildly curious, you don’t need to dive into the minutiae of readability scores. (We have links to free online tools at the end of this article.) There are dozens to choose from. But Flesch-Kincaid is currently the most popular readability test. At Mighty Citizen, we use the Flesch-Kincaid formula because it’s popular and balanced. Here’s the formula in all its mathematical glory:

First, the formula wants to know the average length of a sentence. Second, it wants to know the average complexity of a word. Sentence length and word complexity, that’s it.
Calculating this, Flesch-Kincaid spits out a number. You want that number to be under 8.
Three Ways to Lower Readability Level
Readable content is simple. That has to stay top-of-mind when considering your writing style. Are you using complex words? Long paragraphs with long sentences vs. short paragraphs with short sentences? What about active voice vs. passive voice? Here are some simple ways to lower your content’s readability:
1. Shorten Your Sentences
The quickest way to reduce a readability score is shortening your sentences. When you edit your first-draft copy, look for opportunities to break down long sentences into shorter sentences. Take out unnecessary “filler phrases.”
Insights on content delivered to your inbox.
Example:
“If you look closely, it will be easy for you to see that the student experience at our university is much more than classes and tests, but instead includes a range of experiences that help shape the overall ‘college experience.’”
… becomes …
“At State College, your experience will be much more than classes and tests.”
2. Simplify Big Words
The more syllables per word, the higher the reading level. So when a simple word will do, choose it:
- “use” instead of “utilize”
- “help” instead of “assist”
- “start” instead of “implement”
- “if” instead of “in the event of”
3. Use More Punctuation
Most literacy scores don’t consider punctuation in their algorithm. But punctuation can nevertheless radically improve the readability of your website copy. (Remember, people don’t read on screens; they scan and hunt.)
But beyond the period and comma, here are three other powerful punctuation marks to add to your repertoire:
The Em Dash
It looks like this: —
The em dash is an extra long hyphen. (Here’s how to type it on a Mac and on a PC keyboard.) The various style guides have rules about where, when, and how to deploy the em dash. But I recommend ignoring them and using the em dash liberally and consistently. Here at Mighty Citizen, we use it a lot. It’s a stand-in for a comma. It creates space for reader’s eyes, which is especially important when reading on screens. Also, we make sure the em dash touches the words on either side of it.
Here’s an example:
“The primary point of email marketing—whatever your industry or audience—is to deliver valuable content.”
The Colon
The colon isn’t just for introducing bulleted lists anymore. Now, thanks to writers like David Foster Wallace, the colon offers a lot more flexibility. In short, the colon can be a substitute for the words “namely” or “for example.”
Like the em dash, using more colons in your copy gives more chances for your reader to slow down, to consume each phrase on its own, to proceed in rhythm through your content. Here’s an example:
“The result of the audience survey revealed something fascinating: Most of our users are far more mobile-reliant than we assumed.”
The List
Look for opportunities to created bulleted or numbered lists. They’re a great break for the reader’s eyes. And they force you to be concise. Heck, this article alone has at least five bulleted lists! But be careful not to let a list drift too far beyond 7 items. Around seven, user comprehension begins to falter.
Tools to Check the Reading Level of Your Website Copy
- Some content management systems (CMS) have readability checker add-ons. Search your CMS’ plugin gallery for one.
- MS Word will check the score for you, but you have to turn it on first.
- ReadabilityFormulas.com and Online-Utility.org are free online tools. Just cut and paste.
- Plus, read this fantastic article about readability from Contents magazine.
- At Mighty Citizen, we use Readable, a readability tester across various indexes.
The Readability Score of This Article
- The first draft of this article earned a Flesch-Kincaid grade level of: 8.1
- The second draft of this article earned a grade level of: 8.1
- This, the final draft, was scored at: 7.8





