Three Keystrokes to a More Readable Website
At best, most writing on the Web is bland. At worst, it’s unreadable. And even compelling copy can be derailed by uninspired grammar, usage, or punctuation.
The good news? There are three simple keystrokes you can use to instantly inject your website with more life––and to set yourself apart from your competitors, whose websites were clearly written by unemployed robots.
David Ogilvy, the emperor of advertising and the original Mad Man, once said this:
If you’re trying to persuade people to do something, or buy something, it seems to me you should use their language, the language they use every day, the language in which they think. We try to write in the vernacular.
Amen, Ogilvy!
In your attempt to speak in the language of your users, these three little tricks of Web copy can go a long way to preserving your company’s voice online.
1. The Em Dash
Keystroke (on Mac): Option + Hyphen (-)
Keystroke (on PC): Two hyphens in a row (automatically converts to em dash)
The “em” dash is really just an elongated hyphen, used to connect two parts of a sentence.
The primary benefit of the em dash is its look. It is a visual interruption that helps the reader follow your line of thinking in an otherwise wordy, lengthy sentence. If you notice your sentence is barreling out of control, drop in an em dash––and give the reader a tiny breath, a pause.
Remember, your website’s copy isn’t going to be judged by the American Literary Association. You’re not trying to win a Grammar Award.
No. Instead, your mandates when writing Web copy are (in descending order of importance):
- Don’t bore them
- Don’t confuse them
- Persuade them
Only once you have someone’s attention can you influence them in a particular direction. And readers––especially those starting at a screen––need to be regularly amused and intrigued.
(Notice that last sentence’s use of TWO em dashes. Those could’ve easily been commas, but commas don’t stand out as much.)
2. One-Sentence Paragraph
Keystroke (on Mac): Enter
Keystroke (on PC): Yep, Enter
Every webpage has a unique purpose. Some educate. Some attempt to gather information. Some amuse. But no matter the page’s purpose, readability is key. Because if people don’t read it, it might as well be Sanskrit.
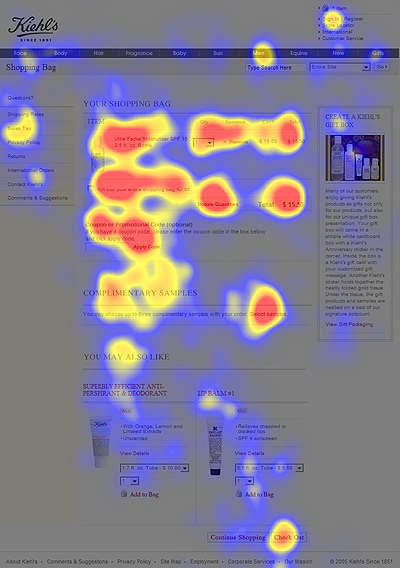
So how do we keep people reading? First, we admit that people don’t “read” online so much as “scan.” In fact, this image should be familiar to anyone familiar with online reading habits:

It’s called the F-pattern. The orange spots represent where users’ eyes go. And the obvious conclusion from this image: The words appearing in the lower right of a long paragraph are … Sanskrit.
That’s when we deploy the Omnipotent Power of the Single-Sentence Paragraph!
It’s an especially potent tool when mixed into a page of longer paragraphs. (Although no paragraph on your website should extend beyond four or five lines!) Like the em dash, the single-sentence gives the reader some pause, and it shines a miniature spotlight on the sentence.
So save it for power-punched sentences. And don’t be afraid to use one-word paragraphs when inspired.
It also helps readers who are scanning. Notice how this article has almost no paragraphs with more than two or three sentences? That’s not on accident.
Thoughts on content delivered to your inbox
3. The “Namely” Colon
Keystroke: To the right of the “L”
The semicolon is the bane of every schoolkid’s grammar education. It’s weird-looking and we’re unsure when, exactly, to utilize it.
The colon, however, is more friendly, more open. We use it most often to introduce some sort of list:
- Item A
- Item B
- Item C
But the colon has a use that most of us ignore––i.e., in place of the word “namely.” And that’s the rule here: The colon doubles as a substitute for the word “namely.” This is especially helpful when trying to write in more slangy vernacular.
For example, let’s say you’re trying to discuss the benefits of your product, The Magic Toaster. You might write something like this on your product page…
The Magic Toaster will change your mornings: No more burnt toast.
Boom! It reads like you would say it, and it stays in the language of the people.
In Summary
The next time you write an email to your customers––or re-work the content on one of your website’s pages––try incorporating one of these three keystrokes: the em dash, the one-sentence paragraph, or the “namely” colon.
You’ll thank yourself later.


