Revisited: Is WordPress Right for My Organization? Scalability, Maintainability, and Development
Earlier this year, we took an initial look at whether WordPress is right for your organization, which approached the decision from a high-level view. Is your team still unsure if WordPress is the best Content Management System (CMS) for you? Let’s take a deeper dive from a more technical perspective.
If you are in the process of selecting a CMS or will be in the future, we recommend your marketing and development team(s) share and read both articles on this topic.
Scalability and Maintainability
Insights, delivered.
Content and Data
While it’s easy to create pages initially in WordPress, problems can arise as your site grows and needs more structure. The benefits of having a website where all of your content isn’t intentionally structured can become a burden because you aren’t able to take advantage of your data being meaningfully tied together or having clearly defined custom fields for each content type. Let’s take a look at a real-world example of a university website that needs to display its degrees and degree options within that degree.
University Example
The university will probably need a page that goes into detail about each of the degrees that they offer. The degree page will likely have information about majors and minors within that degree. Each of those majors and minor offerings might need its own detail page that describes the curriculum for each, and maybe certain majors have very specific options (like an accelerated program offering, for example).
Example of WordPress Data for a Degree Option:
| Title | Major in Biochemical Engineering | |
| Content All of this content is stored in a single WYSIWYG (What You See Is What You Get) field where the content admin is formatting each piece of data manually | Accelerated: Yes Degree: Bachelor of Engineering [Content about the Major here] |
Example of Same Data in a CMS that has flexible data structure:
| Title | Biochemical Engineering | |
| Degree Type | Major | |
| Accelerated Program | [True] | |
| Degree | [Relationship field to Bachelors of Engineering degree type entry] | |
| Summary | [Content about the Major here] |
Now that all of this information is in the CMS in a sensible data structure, a degree option listing could be created to allow the user to filter by accelerated program offerings or by certain degree types. Additionally, you are able to create custom displays on the detail pages to output specific fields or reuse fields that are used on the detail page for display on other pages throughout the site. This harkens back to the usefulness of the Create Once, Publish Everywhere (COPE) methodology we talked about in our initial article.
If these pages were created in WordPress, where these different attributes are only included in WYSIWYG areas and not tied to a custom field, each new page would need to be replicated manually, duplicating your efforts if you need to make global changes that need to cascade throughout all of your pages.
Custom Fields in WordPress
We should acknowledge that technically WordPress has the ability to create custom fields but they are manually configured by the post author for every single post, so it’s not a sustainable mechanism for creating and updating custom fields.
We should also acknowledge that there are plugin options to create custom fields in WordPress, such as the popular Advanced Custom Fields (ACF) plugin, but 1) having to use a third-party plugin for very basic CMS functionality is unfortunate, especially because the WordPress infrastructure is built without that capability in mind, and 2) ACF stores all custom field data in the same table along with other WordPress meta values making it more difficult to run queries on the site for troubleshooting. Additionally, the hierarchy of data and the database table will become quite large because every single piece of data has to be housed in that one table.
Gutenberg
Now WordPress has launched Gutenberg, which is kind of like a hybrid of ACF and WYSIWYG approaches since it offers modular content but only a limited set of field options whose output is controlled by WordPress. So it doesn’t quite give you enough flexibility like what we have shown in our university example and it also pushes Advanced Custom Fields so far down the page that it begs the question whether ACF is going to be sustainable if WordPress is pushing for the Gutenberg model.
UX/Design
Integrity of Original Design
WordPress allowing new functionality/UI (user interface) to be added via plugins can seem advantageous because you don’t have to involve a developer to add new features, but that also means new styling could be introduced that is off-brand and inconsistent with your style guide. You can’t expect your content folks to be designers, because that’s not (and shouldn’t be) their area of expertise. Instead, you want your page designs and CMS to have some flexibility in how the content is displayed but also include constraints so that the display options are fully vetted and approved by your creative team.
Inconsistent Design and UX Patterns
While design decisions on a per-page or even per-module basis gives you a lot of flexibility, it can come at a cost. As you add more and more content (and content authors), you can lose design consistency because there isn’t alignment around how the content should be displayed. Design patterns replicated throughout the site are a part of a fundamental UX principle that teaches users where to look for interactive elements or what content is more important. Relying on your content authors to understand these design principles over time is not realistic, or fair to them for that matter. Instead, it should be built into the output of the CMS.
Reskinning Headaches
The lack of design consistency on a site has another disadvantage: It’s infinitely more difficult to “reskin” or replace that site in the future. Design output that’s tied to intent rather than to what the content admin thinks looks good on that particular page ensures continuity and ease of use.
Developer Unfriendly
If you’ve worked with a developer, you’ve likely heard them groan at some point at the mention of WordPress. Some developers tend to steer clear for many of the reasons we have already mentioned in this article and our initial article—sustainability, maintainability, security, performance, reliance on third-party addons—but one of the biggest headaches is WordPress development itself. WordPress’ strength in plug-and-play is beneficial if what you want is exactly what the plugin offers. If it’s not, then your developer may spend more time trying to hijack the plugin’s output or functionality to get it to work the way you expect it to, resulting in additional code (and cost) that could have been much simpler (and less expensive) had the functionality been custom in the first place.
Systems like Craft or Drupal are developer-focused and provide robust debugging, efficient templating languages, predictable architecture and syntax, or other development-specific enhancements that make coding new functionality for developers more streamlined.
Craft, for example, has design patterns and structures that repeat throughout its codebase and extensions to its codebase so that whether you are developing using proprietary Craft features or functionality from an addon, you already have a fundamental sense for how the output or UI works. WordPress development and especially the Wild West of plugins don’t have this consistency so developers are essentially having to figure out from scratch how to get the right output of each plugin and manipulate it to what they need.
Since Craft has this scalability and extensibility in mind at its foundation, the developer experience is reinforced the more you work with it; whereas WordPress development can feel like the opposite—the more code you develop and consume, the more convoluted it is to see how it all works together.
Why does the developer experience matter to you (if you’re not a developer, of course)? If the developers can code more efficiently and effectively, the codebase is more maintainable and scalable in the future, saving your organization time and money.
Apples-to-Apples Comparison
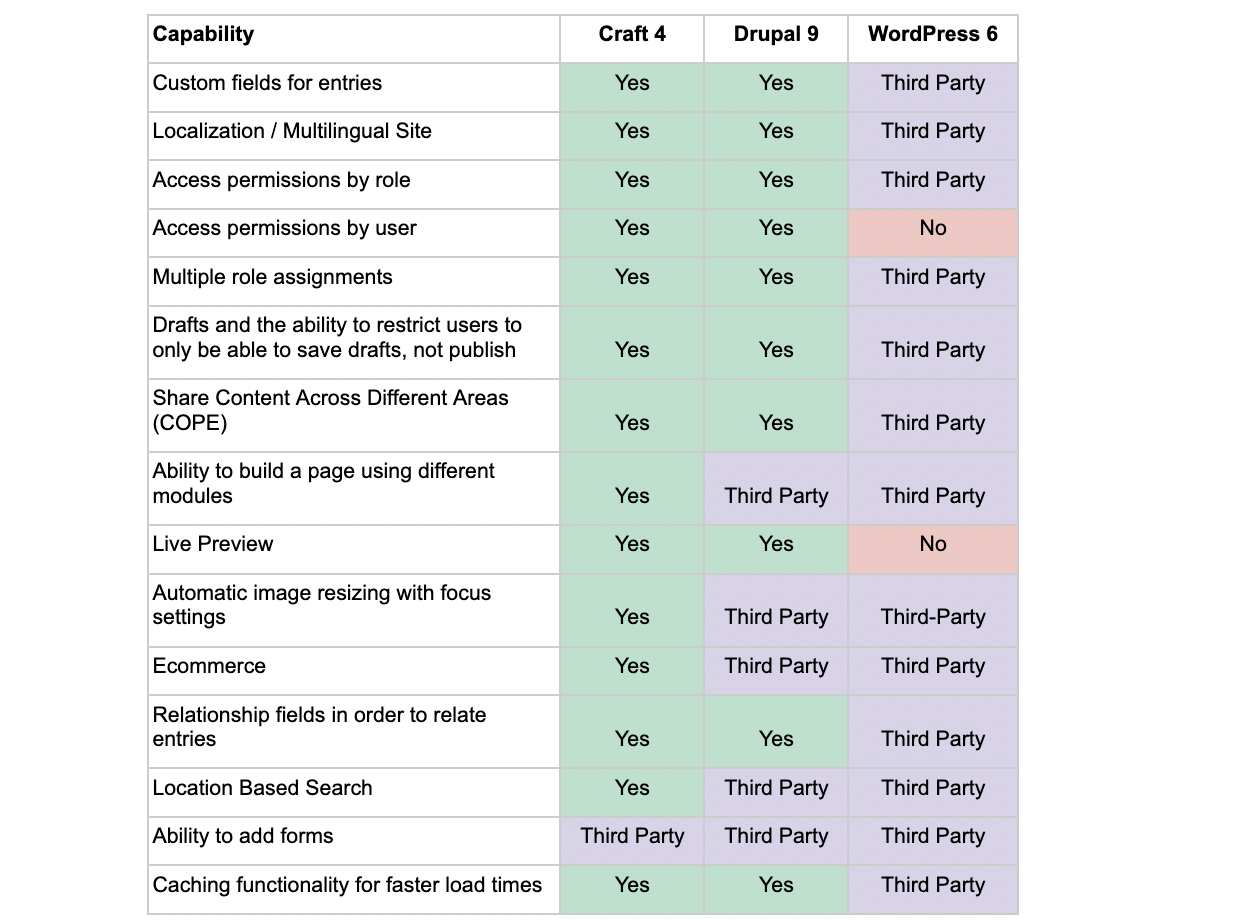
Do you have other requirements on your site that you need to vet before choosing a CMS? Here’s a quick rundown of some WordPress features compared to our other go-to CMS’ Craft and Drupal:

Features marked as Third Party are functionality provided by a third-party add-on.
To Sum Things Up
While WordPress can get a website up and running quickly and add new features without developer assistance, there is a cost to this flexibility that you should consider before choosing it as your CMS. If you value scalability and maintainability in particular or you have a development team or vendor, you should certainly evaluate whether another CMS may be more appropriate for your needs.
Need a third party to help you identify your CMS needs? Drop us a line—we’d love to chat.
As a reminder, we recommend marketing and development teams read both our articles on this topic. Here is the first article which takes a look at if WordPress is right for your organization from a high-level view:




